WEBサイトに地図を埋め込む際、現在よく利用されるのがGoogleマップの埋め込みです。面倒な申請は不要で誰でも簡単に自分のWEBサイトに埋め込むことが出来ます。そんなGoogleマップの埋め込み方法はとても簡単です。
今回の記事ではWEBサイトにGoogleマップを埋め込む方法をご紹介します。
この記事の目次を表示
1 実装サンプル2 WEBサイトにGoogleマップを埋め込む方法2.1 Googleマップ側での作業2.2 埋め込むWEBサイト側での作業3 Googleマップのカスタマイズ事例4 まとめ実装サンプルまずは実際にGoogleマップのルートを埋め込んだ実装サンプルはこちら。
See the PenUntitled by 寺井大樹 (@teraisan) on CodePen.
WEBサイトにGoogleマップを埋め込む方法GoogleマップをWEBサイトに埋め込むには大きく分けて以下の2つの作業が必要になります。
Googleマップ側での作業埋め込むWEBサイト側での作業それでは一連の作業の流れをご紹介します。
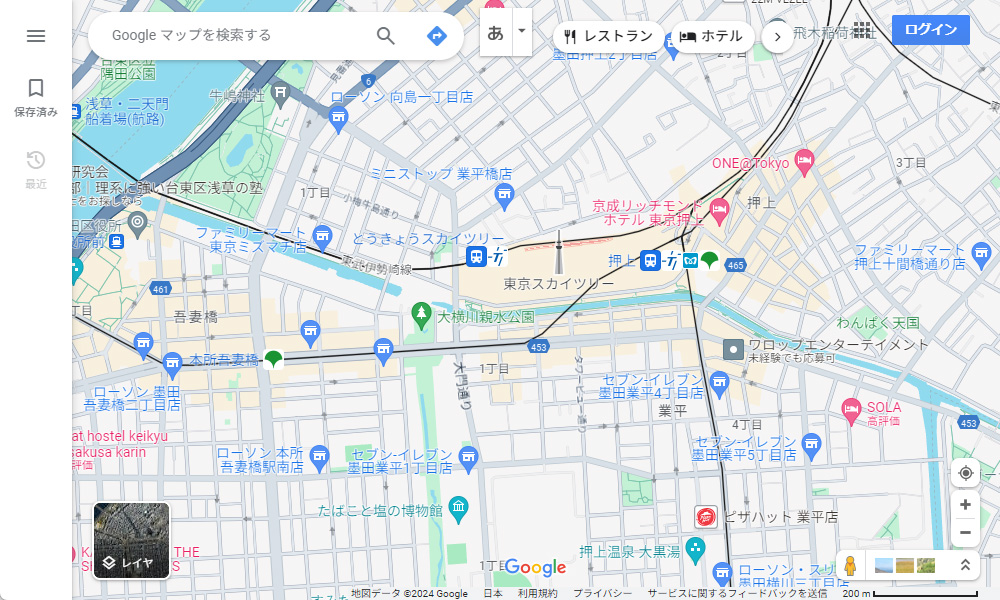
Googleマップ側での作業まずはGoogleマップにアクセスします。https://www.google.co.jp/maps/

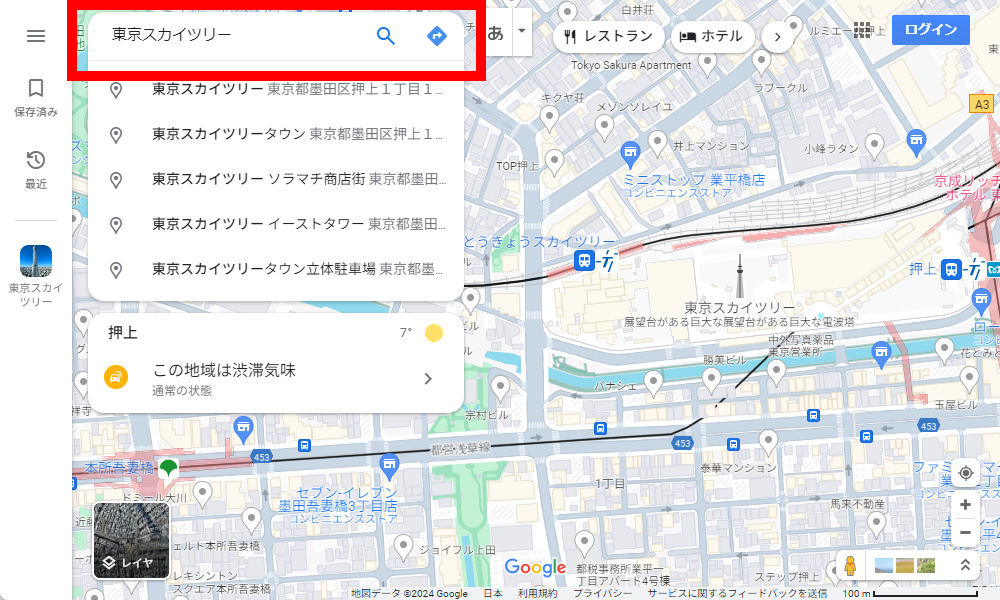
続いて、表示させたい場所の「名称」や「住所」を入力します。ちなみに単語を入力するといくつか候補が表示されます。

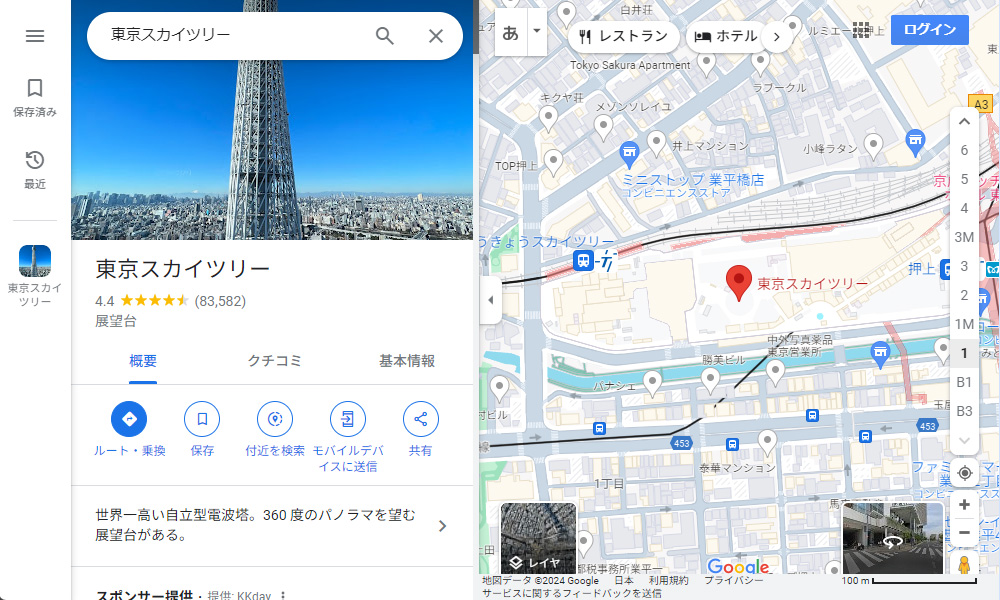
入力後、Enterキーを押すと、その場所が表示されます。

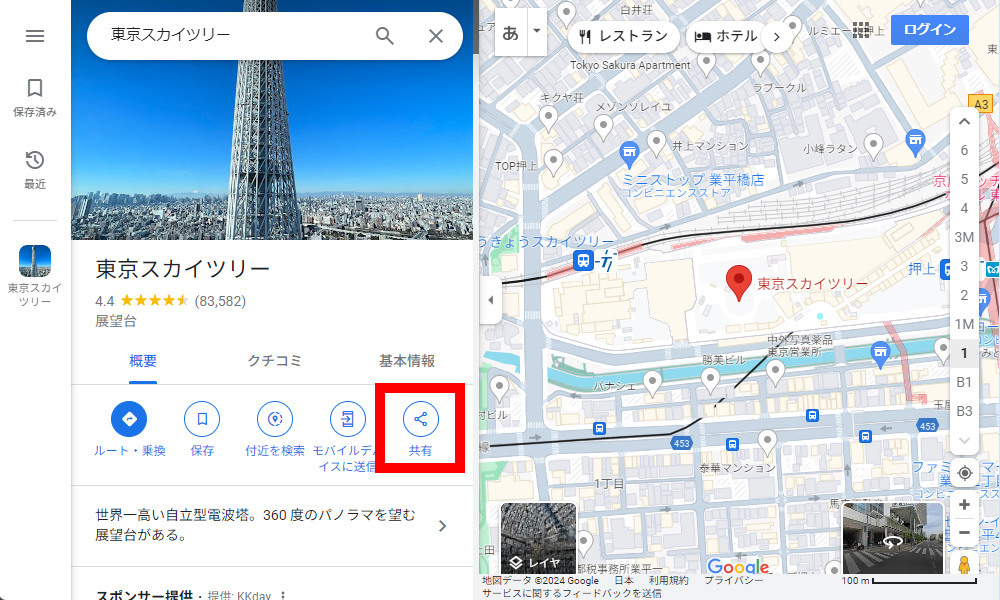
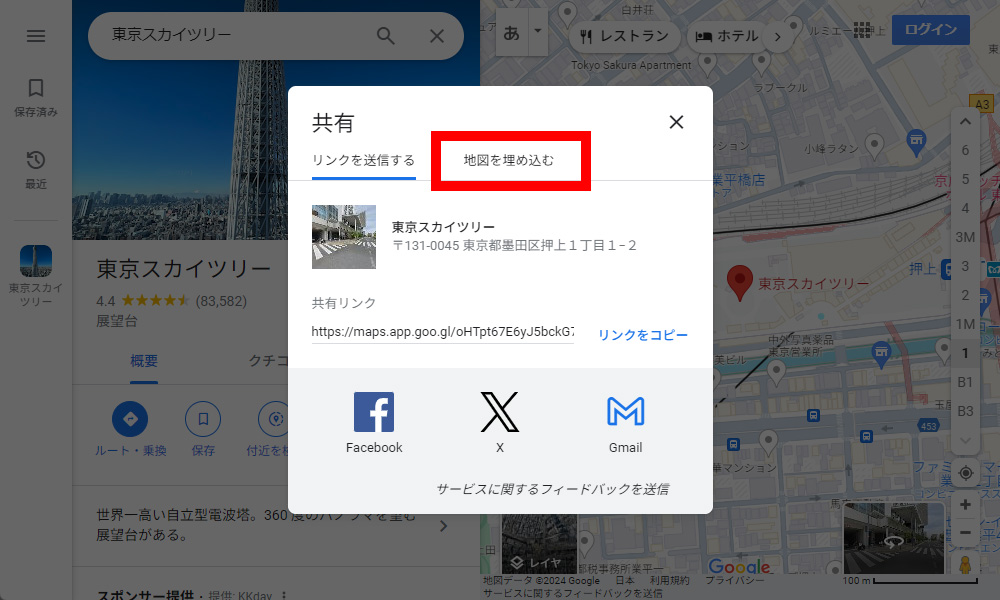
表示されたスポットの情報パネルにある「共有」をクリックします。

「共有」をクリックするとポップアップで共有の設定画面が表示されます。そして、この設定画面にある「地図を埋め込む」をクリックします。

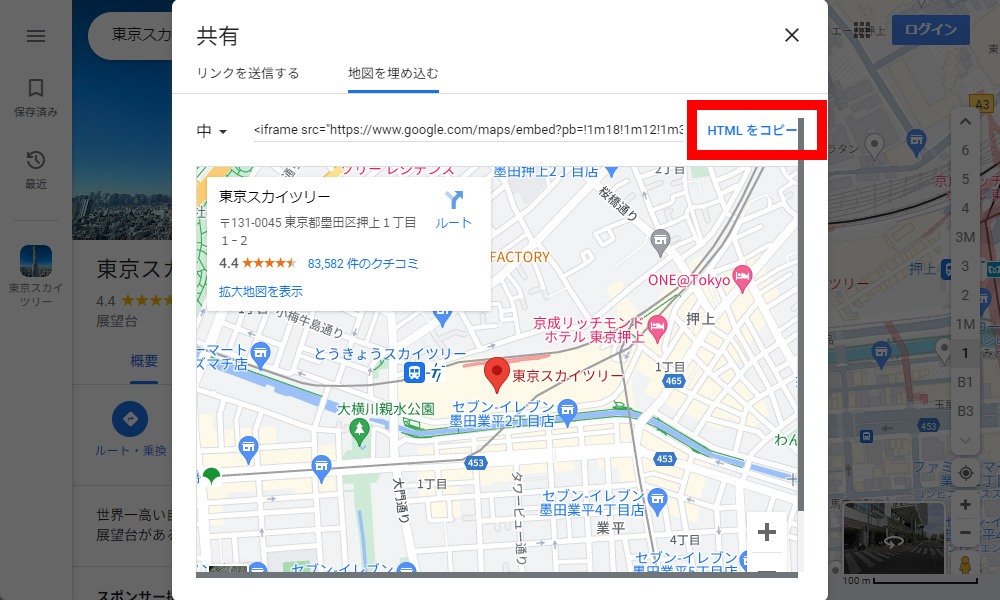
「地図を埋め込む」の画面は以下のようになっています。そして、この設定画面にある「HTMLをコピー」をクリックします。

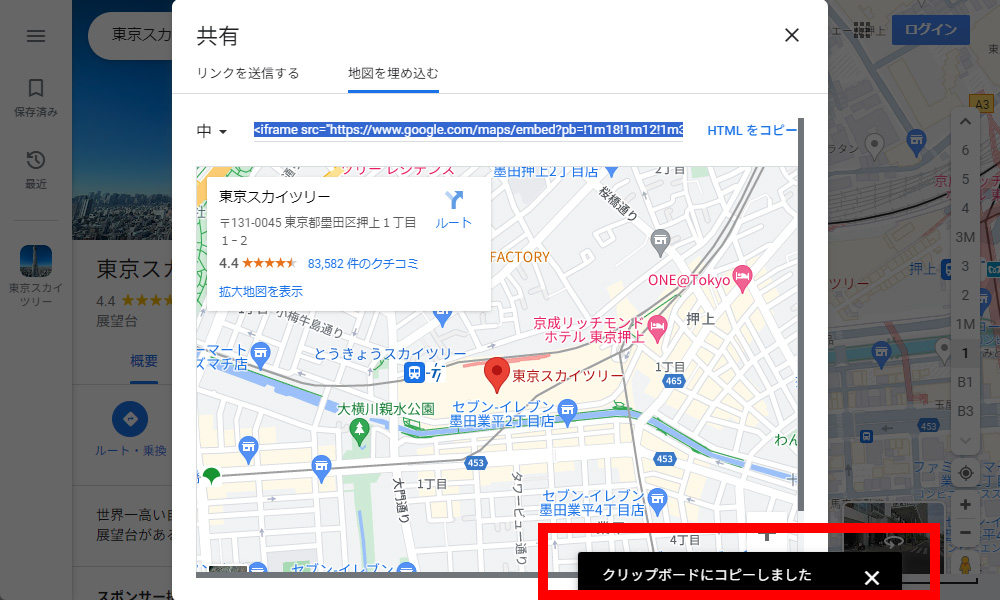
画面下部に「クリップボードにコピーしました」と表示されれば、埋め込みに必要なコードの取得は完了です。

ちなみに拡大比率によって若干異なりますが、東京スカイツリーの場合だと以下のコードになります。
埋め込むWEBサイト側での作業Googleマップで埋め込むために必要なコードを取得したら、次は埋め込みたいWEBサイト側での作業になります。
WordPressに埋め込む場合ここからはWordPressを使っている場合の手順になります。
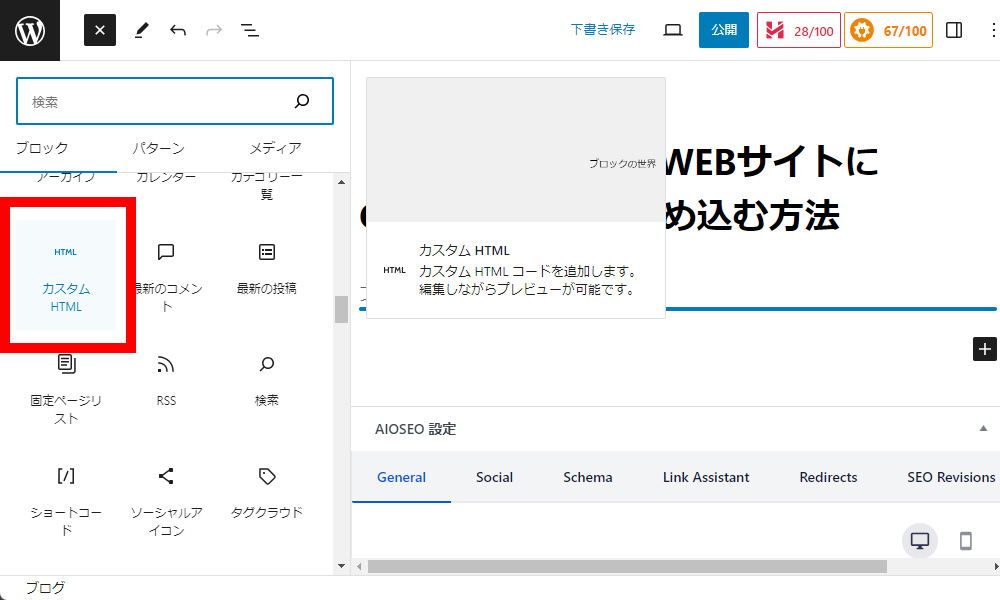
まずは管理画面にログインし、埋め込みたいページの編集画面を開きます。そして、左上にある「+マーク」をクリックします。

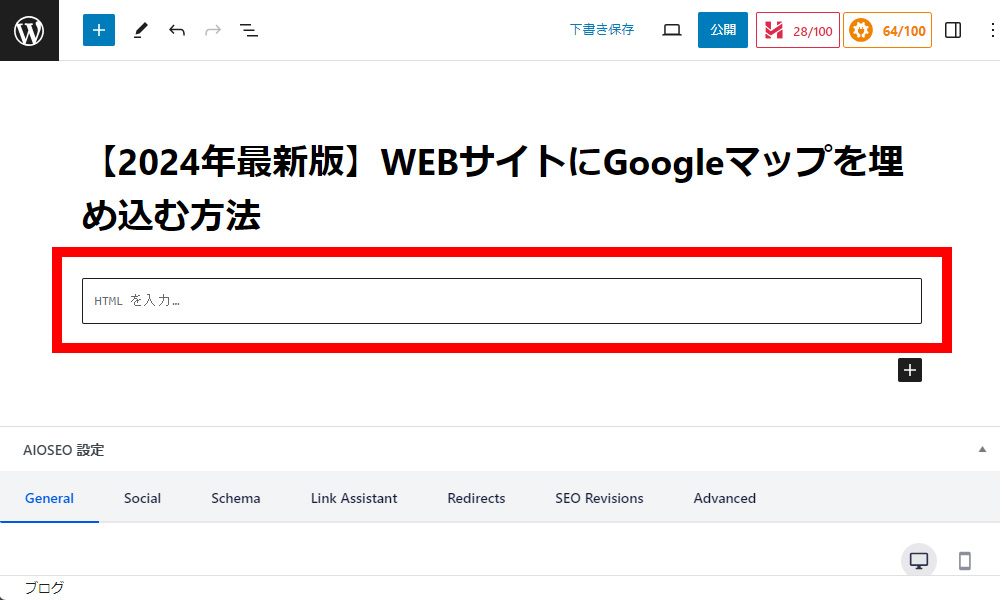
ブロックの中から、「カスタムHTML」を選択します。そうするとグーテンベルグのエディタ内に「カスタムHTML」のブロックが生成されます。


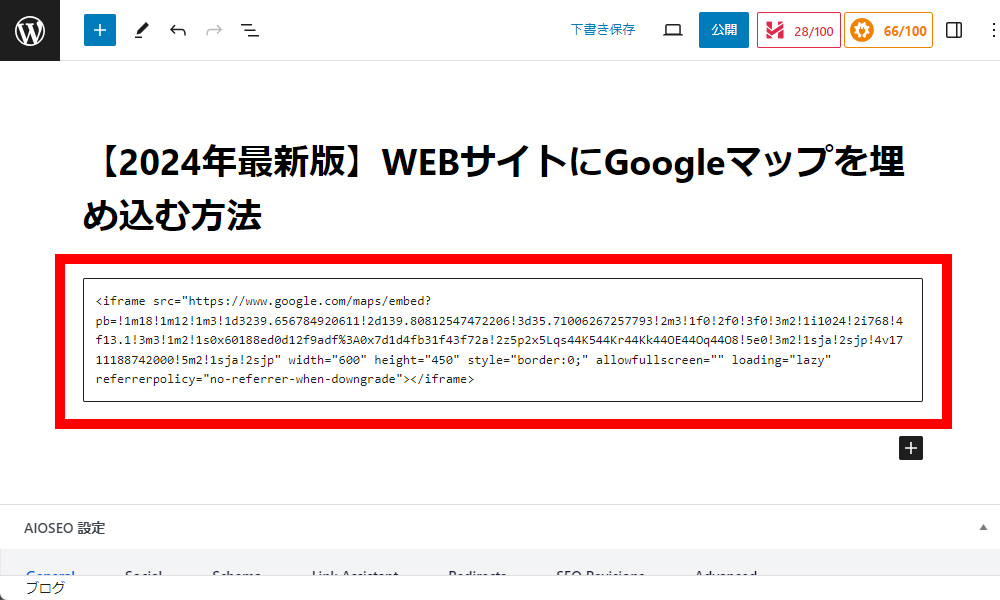
「HTML を入力…」の部分に、ここに先ほどGoogleマップでクリップボードにコピーしたコードを貼り付けます。Windowsの場合はキーボードの「Ctrl+V」を同時に押すことでコピーしたコードを貼り付けることが出来ます。

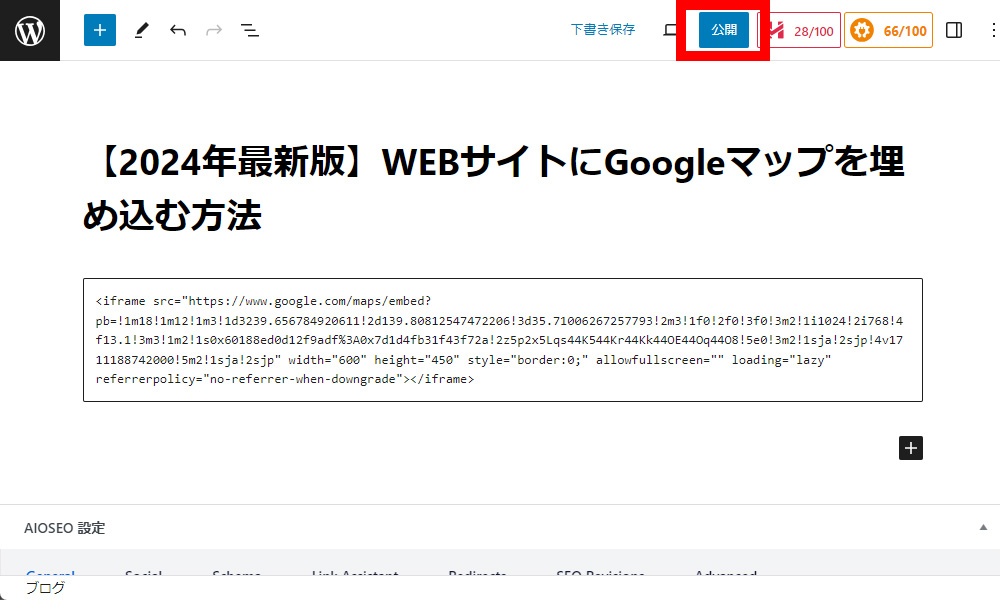
「公開」ボタンを押せばWordPressでのGoogleマップの埋め込み作業は完了です。

最後に、ちゃんとGoogleマップが埋め込めているか確認してみましょう。
HTMLファイルに埋め込む場合自分で作成したHTMLファイルに埋め込む場合は、Googleマップでクリップボードにコピーしたコードを埋め込みたい場所に貼り付けます。Windowsの場合はキーボードの「Ctrl+V」を同時に押すことでコピーしたコードを貼り付けることが出来ます。
Googleマップのカスタマイズ事例このブログではGoogleマップのカスタマイズ方法をご紹介しています。よければ合わせてご覧下さい。
【API不要】Googleマップの色をCSSで変更する方法【API不要】Googleマップの情報パネルを非表示にする方法【2024年版】WEBサイトに埋め込むGoogleマップを英語にする方法まとめいかがでしたか?GoogleマップをWEBサイトに埋め込むのは簡単ですね。Googleマップひとつあるだけで所在地以外にも周辺情報までまとめて確認することが出来るので埋め込んでおいて損はないですね。無料で使うことが出来る便利なツールですね。
関連記事一覧 【2024年版】WEBサイトに埋め込むGoogleマップを英語にする方法
【2024年版】WEBサイトに埋め込むGoogleマップを英語にする方法WEBサイトに簡単に埋め込むことが出来るGoogleマップ。Googleマップは日本でアクセスすると日本語で表示され、埋 […]
 【API不要】Googleマップの色をCSSで変更する方法
【API不要】Googleマップの色をCSSで変更する方法Googleマップの色を変更したり、ピンをロゴに変更したりする場合、Google Maps APIを使用することで様々な […]
 【2024年最新版】WEBサイトにYouTube動画を埋め込む方法
【2024年最新版】WEBサイトにYouTube動画を埋め込む方法YouTubeには多くの動画が公開されています。そして、この動画は面倒な申請は不要で誰でも簡単に自分のWEBサイトに埋め […]
 【API不要】Googleマップの情報パネルを非表示にする方法
【API不要】Googleマップの情報パネルを非表示にする方法WEBサイトに店舗や企業の地図を表示する際によく利用するGoogleマップ。表示する方法は気軽に利用出来るiframeを […]
 【テクニック】CSSで蛍光ペン風のマーカーを作る方法
【テクニック】CSSで蛍光ペン風のマーカーを作る方法WWEBサイト作成時に情報を強調するための方法は多岐にわたります。訪問者の注意を引きつけ、情報伝達を効果的にするための手 […]
 【Contact Form 7】Google reCAPTCHAを導入する方法
【Contact Form 7】Google reCAPTCHAを導入する方法Googleが提供しているGoogleの「reCAPTCHA」。スパムメール対策のためのツールですが、「Contact […]
 【CSS】filterプロパティを使って画像を加工する方法
【CSS】filterプロパティを使って画像を加工する方法画像をぼかしたりグレースケールにしたり彩度を上げたり、何かしら画像を加工したい場合、PhotoShopなどの画像加工ソフ […]
 【WordPress】プラグインのインストール方法と選ぶ時の注意点
【WordPress】プラグインのインストール方法と選ぶ時の注意点WordPressが選ばれる理由の一つにプラグインの豊富さがあります。WordPressの標準機能には無い新たな機能を簡 […]
 【2024年版】YouTube動画再生後の関連動画を非表示にする方法
【2024年版】YouTube動画再生後の関連動画を非表示にする方法自分のWEBサイトにYouTube動画を埋め込んで再生した時、動画が終わったら自動で関連動画がいくつか表示されますよね。 […]
 【2024年最新版】WordPressのおすすめプラグイン10選
【2024年最新版】WordPressのおすすめプラグイン10選WordPressは圧倒的なシェアを誇るCMSツールです。そんなWordPressの人気の理由の一つにプラグインの豊富さ […]
 【コピペ】CSSのclip-pathで色んな図形に切り抜く/サンプルコード
【コピペ】CSSのclip-pathで色んな図形に切り抜く/サンプルコードCSSのclip-pathプロパティを使うことで要素の表示範囲を定義するために使用されます。要素の可視部分を特定の形状に […]
 【CSS】borderプロパティで枠線を引く方法
【CSS】borderプロパティで枠線を引く方法WEBサイトで枠線を付けるborderプロパティ。borderプロパティには線の太さ、種類、色を指定することが出来ます。 […]